The best WooCommerce store examples offer an excellent insight into just how versatile and flexible the WooCommerce plugin can be.
As one of the world’s most popular tools for ecommerce store building, WooCommerce allows companies to instantly extend the functionality of their WordPress site, with minimal effort (or expense).
The flexible and versatile WooCommerce ecosystem ensures business leaders can experiment with a wide range of designs, layouts and features when developing an amazing store. You can even embed plugins into your website, to boost user experience.
The only challenge? Figuring out where to get started.
What are the Best WooCommerce Store Examples?
If you’re jumping into WooCommerce store design for the first time, I’ve got you covered. Here are some of my favorite WooCommerce store examples from around the web today.
FoodMarble
There’s something inherently charming about the aesthetic of the FoodMarble store. As soon as you arrive on the website, you’ll see a fantastic pop-up, with a custom illustration, asking you to accept or decline cookies (for compliance purposes).
Pop-ups are actually used throughout the store in the same consistent color palette, to entice you with offers and convince you to sign up for the company’s email newsletter. I love the way FoodMarble has achieved a really clean and consistent look with all of it’s menus and navigation, fonts, headers, and even the positioning of different images around the site. I’m also a big fan of the consistent illustration, which really makes the company seem more playful, human, and authentic.
Wildsouls
From the moment you click into the Wildsouls website, you’re hit by a barrage of color. The store’s vibrant aesthetic really provides an insight into the playful and creative nature of the company. I’m particularly fond of the animated and interactive elements throughout this website too.
As you scroll through the pages you’ll see fun, moving carousels, swirling images, and even the occasional video, all embedded into the experience to keep you engaged. The use of movement really makes the website feel like it’s brimming with life.
Huzidesign
Simple, clean, and straightforward, the Huzidesign store is a great example of Scandinavian minimalism in web design. The site doesn’t overwhelm you with too much information, it draws your attention instantly to where it needs to be: on the company’s products.
Tap into the company’s “About” page, and you’ll see how perfectly this website design matches the company’s ethos of “less is more”. Huzidesign wants to introduce us to the wonders and beauty of simplicity, and it certainly accomplishes that.
Abelodor
Another beautifully sleek WooCommerce website, the Abelodor site keeps things simple by showcasing core products right on the homepage, to boost engagement. The hidden menu in the top left corner can expand at the tap of a finger or the click of a button, for quick and simple navigation.
Abel also takes advantage of animations and sound to connect with customers and make their browsing experience more interesting. I love the way the site comes to life as you browse through it. Even the mouse cursor changes color to match the product image behind it.
SimplyChocoalteCPH
The SimplyChocolateCPH website is all about action. The scrolling animations instantly draw you in, providing insights into each product the company offers in a fun and interesting way. There’s even an interactive element to the store. You can rip open a bar of candy with your cursor to learn more about what’s inside. It’s such a fun way to get customers engaged.
Ripping open a candy bar will also take you directly to the product page, where you can learn more about the ingredients and place an order in just a couple of seconds.
Tiptoe
Elegance is everywhere on the Tiptoe WooCommerce website. At the top of the website’s homepage, a scrolling hero image draws attention to some of the latest products on offer, while a mega menu makes it simple for customers to navigate to the product categories they’re most interested in.
The visuals on Tiptoe are truly stunning, from the HD-quality photos to the beautiful videos. Plus, the company has integrated a direct feed from Instagram to the bottom of the homepage, so you can see more of the designer’s products in context.
KindStranger
Kindstranger is such an interesting website. The huge hero image on the homepage really grabbed my attention and made me want to scroll further straight away. I also loved the way the company embedded a chat widget into the site, to encourage customers to contact them and learn more about the service.
One of the things I really enjoyed about KindStranger’s website, was it’s social media feed at the bottom of the page. The company uses this feed to highlight user generated content and reviews from its audience. It’s a brilliant way to make the brand seem more trustworthy.
DrinkBomani
DrinkBomani keeps things classy and compliant with its WooCommerce store, using an age verification page to ensure its not advertising to anyone underage. Once you arrive on the homepage, you’re sure to be captivated by the beautiful scrolling animations, and the simple but powerful color palette. The site really draws attention to its products with stunning photography, and bold captions.
Plus, I love the fact that there’s a map function included on the site, so you can enter your address and find the supplier closest to you in a couple of seconds. Another great feature is the “drink recipes” tab, where you can find inspiration on how to mix up the company’s products.
Two Chimps Coffee
Everything about the Two Chimps Coffee website is fresh and revitalizing. The company’s simple color palette is lovely, particularly when paired with custom illustrations to match the unique designs on their product packaging.
I’m a big fan of the use of animation on this website. There’s a scrolling footer, sharing all the information you need to know about the company, which remains pinned to your browser as you scroll. Plus, the hover effects on the images really bring everything to life as you move your cursor around the site. There’s also a “click to call” button on the pinned header menu, so you can instantly contact the company from your phone.
MyBeanAbout
The MyBeanAbout website is all about personality. The header image on the top of the website homepage tells a story with fun, animated images. As you scroll through the website, you’ll also find a range of other surprising animations designed to make you smile.
I love the use of custom fonts and styling in the menu on this website, as it really helps to set the company apart from its competitors. Everything looks like it’s been hand-drawn from scratch, which gives the brand a wonderfully human vibe.
LoveBeets
“Adorable” is one of the first things that comes to mind when I think about the “LoveBeets” site. This is a wonderfully interactive website, with scrolling images and carousels, lovely colors, and videos embedded right into the homepage.
I’m a big fan of the header and footer on this website – two of the areas most people probably wouldn’t pay much attention to in most cases. When you hover your mouse over the social buttons in the footer, the little beetroots rise up as though being plucked from the ground.
CreateIt
CreateIt is a website that appeals to my inner teenage 90s girl. The site is just packed with color and fun animations, sure to grab the attention of any youngster. It feels a lot like an interactive version of the magazines you’d see targeted to young girls in the early 2000s.
One of my favorite parts of this site is the scrolling banner on the top of the page, which sends messages to audiences and asks them to follow the company on Instagram. I’m also a huge fan of the handy “back to top” button, which helps out a lot if you get lost while scrolling.
TerzettoStone
TerzettoStone is the kind of site that instantly inspires you to redecorate your house. The site puts inspiration front-and-center, with scrolling carousels of amazing pictures, showing you exactly what you can accomplish with the products on offer.
The mega menu is another fantastic feature on the TerzettoStone website. It makes it easy to browse through everything from the company’s “inspiration” collection to the online store. Everything is super responsive and easy to navigate too. The only downside? The hero images could do with a little cleaning up.
Silk Laser
Bold and eye-catching, the Silk Laser website draws you in with authentic, beautiful photos of stunning women. Every time you hover your mouse over one of the pictures on the front page, you’ll get a behind-the-scenes look at the treatment she received from a leading clinician.
One of the best things about the Silk Laser website is how easy it makes it to get started with a purchase. The pinned header on the top of the screen will allow you to instantly search for a clinic close to you. Plus, there’s a click-to-call function too.
Karalyte
Clicking into the Karalyte WooCommerce store feels like walking into an art gallery. It’s fresh, modern, and beautifully designed, with a simple aesthetic that’s just instantly appealing. Super responsive on all platforms, the Karalyte website feels wonderfully easy to navigate. Plus, it uses timed pop-ups, to give you a chance to start browsing before you’re bombarded with requests to sign up to a newsletter.
I love how the company has included a list of some of the companies that it’s worked with in the past, featuring little logo icons from each brand. It’s a wonderful example of social proof.
Eatgrub
This fun and funky WooCommerce store gets straight to work on capturing your attention, with bright colors and animations. Plus, you’re instantly welcomed to the store with an offer for 15% off your first order – so the site does a great job at encouraging those conversions.
I’m a big fan of the interactive elements on the website. As you scroll through the sections, you can hover over different images to learn more about the company and what it does. I love the “Ambassadors” page where you can learn more about the brand’s supporters too.
Jococups
Something about the Jococups website really just puts me at ease. Maybe it’s the soft pastel colors, or the way the images are so beautifully laid out, with plenty of white space between them. Maybe it’s how easy the company makes it to browse through the site and learn about the products on offer. I’m a particularly big fan of the image-rich menu for the “shop” tab.
Jococups manages to deliver a website that’s informative and engaging without being overwhelming. It’s also great at encouraging customers to engage and connect, with plenty of social media links, and a direct Instagram feed.
Doucal’s
If I was going to design a luxury fashion store for men, I think I’d want it to look like Doucal’s. The site automatically adjusts to your chosen language and location by asking exactly where you are from the moment you click onto the homepage. You can also change your location at any time by clicking on the little icon at the top of the site.
My favorite thing about this website is the scrolling carousel, which gives you complete control over how quickly you move between different sections and pages.
Nama Home
Nama Home welcomes visitors to their website with a stunning hero image, and a simple logo. There’s no menu to worry about until you start scrolling down the page, at which point a fun header will pop up and allow you to browse as much as you like.
I love the use of videos and imagery on this website, especially in the custom pop-ups. While other pop-ups feel obtrusive and annoying, these ones actually feel quite inviting. The interactive shopping cart on the pinned menu bar is great too, offering an instant insight into everything you have in your basket.
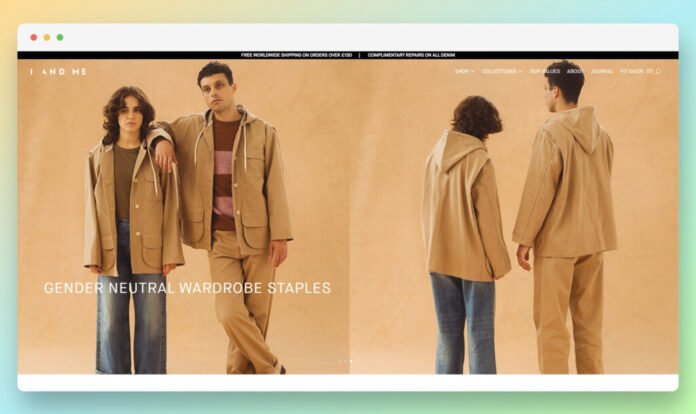
I and Me
I and me is a sleek and simple website which feels wonderfully modern and well-made. The company takes full advantage of the mega menu option offered by WooCommerce, sorting dozens of pages and categories into their own sections for easy navigation.
Plus, the navigation bar is pinned to the top of the page so you don’t have to worry about scrolling back to the top if you’ve been reading a blog on the company’s “Journal”. That pinned menu also acts as a great reminder of some of the unique selling points of the website, such as free worldwide shipping.
Learning from WooCommerce Store Examples
Hopefully, the WooCommerce store examples above have given you some inspiration to work with when setting up your own WooCommerce site. Flexible, versatile, and endlessly customizable, WooCommerce makes it relatively easy to design an online presence capable of conveying your unique identity, and capturing the attention of your target audience.
Just keep in mind, if you’re really going to dive into all of the functionality the WooCommerce solution can offer, you may need to be willing to experiment a little with different components, plugins, and add-on solutions.
Further reading 📚
WooCommerce Review (Feb 2023): The King of Ecommerce Plugins on WordPress
12 Best WooCommerce Alternatives: The Ultimate List for 2023
WooCommerce vs Shopify (2023): Which One Is the Absolute Best?
BigCommerce vs WooCommerce (Mar 2023): Which is Better?
Ecwid vs Woocommerce: Which Comes Out On Top?
9 Best Ecommerce Platforms for 2023 – Our Expert Recommendations
Post Disclaimer
The information provided in our posts or blogs are for educational and informative purposes only. We do not guarantee the accuracy, completeness or suitability of the information. We do not provide financial or investment advice. Readers should always seek professional advice before making any financial or investment decisions based on the information provided in our content. We will not be held responsible for any losses, damages or consequences that may arise from relying on the information provided in our content.